Divi è un bellissimo tema per WordPress, sviluppato dalla Elegant Themes, usato in numerosi siti in tutto il mondo: per esempio, anche il sito che stai visitando in questo momento è realizzato con l’ausilio di questo tema.
Se già utilizzi Divi all’interno del tuo sito, ti sarai accorto di quanto sia potente e flessibile, e se ancora non lo utilizzi ti consiglio di iniziare al più presto, perché ti accorgerai che ti semplificherà notevolmente la vita per fare un sacco di cose.
Infatti, è dotato di un pannello di configurazione che ti permette di personalizzare un sacco di aspetti del tema stesso: dai colori alle voci di menu, dalle icone social all’aspetto del blog.
Inoltre, il Divi Builder, con 10 layout pre-caricati e 40 moduli, è uno strumento eccezionale, che con pochi clic ti farà realizzare pagine ed articoli dall’aspetto accattivante e professionale.
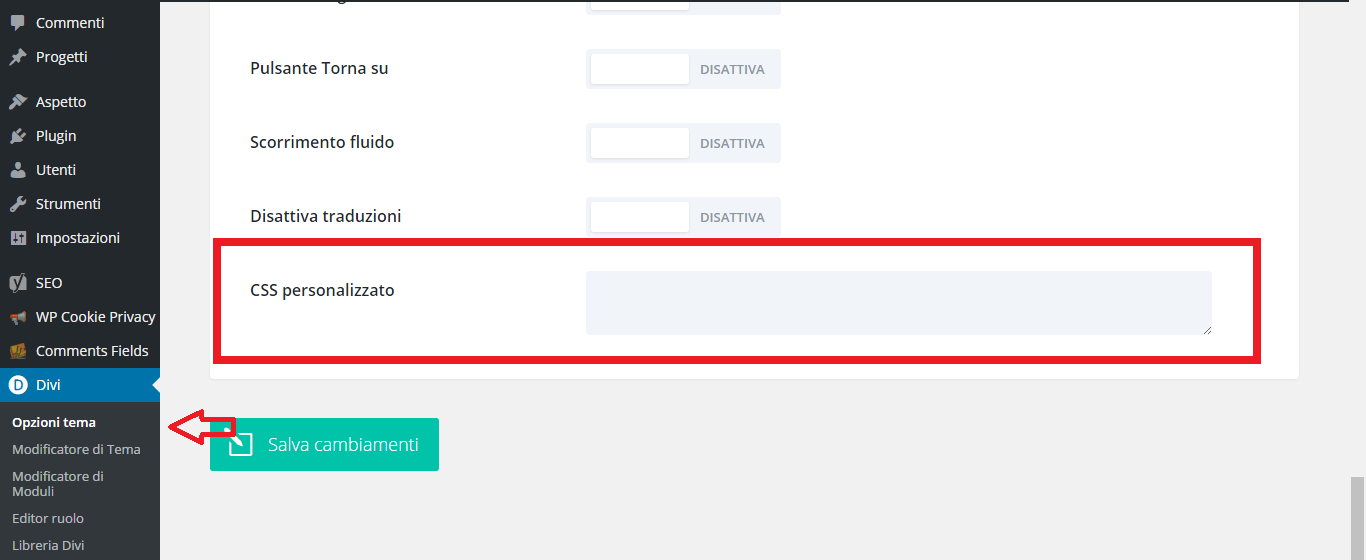
Una delle caratteristiche più belle di Divi, come di altri temi sviluppati dalla stessa Azienda, è che è possibile aggiungere un CSS Personalizzato in un apposito editor: in questo modo, si può personalizzarlo ulteriormente, aggiungendo ulteriori caratteristiche, oltre alle tante già presenti nelle opzioni di configurazione del tema. In questo modo, puoi dargli il tuo tocco di unicità, rendendo il tuo sito basato su Divi, completamente diverso da altri basati sul medesimo tema.
Io stesso, avendo realizzato alcuni siti web con questo tema, ho implementato molte personalizzazioni, di cui te ne riporto alcune.
Come rimuovere il menu di navigazione da una pagina:
.page-id-<id_pagina> #et-top-navigation { display: none; }
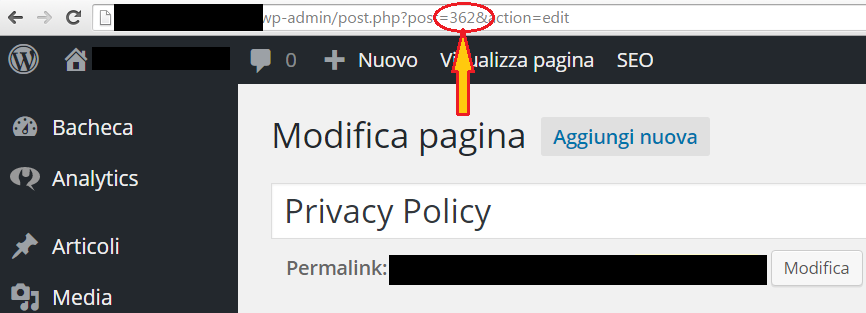
<id_pagina> è il numero identificativo della pagina, che può essere trovato, per esempio, nella barra dell’indirizzo quando si modifica una pagina:

Nell’esempio dell’immagine qui sopra, il codice da inserire sarà il seguente:
.page-id-362 #et-top-navigation { display: none; }
Come rimuovere la sidebar dalle pagine, ma non dagli articoli:
.et_right_sidebar:not(.single-post)
#sidebar { display: none; }
.et_right_sidebar:not(.single-post)
#left-area { width: 100%; }
.et_right_sidebar:not(.single-post)
#main-content .container:before { background: none; }
Come cambiare il colore dei menu su dispositivi mobili:
.et_mobile_menu li a { color: #ffffff !important; }
.et_mobile_menu li a:hover { color: #000000 !important; }
Ovviamente i codici dovranno essere cambiati con i colori desiderati.
Come cambiare il colore del footer (sfondo e testo):
footer #footer-bottom { background-color: #dd1616 !important; }
footer #footer-info { color: white !important; }
Come ingrandire il logo:
.et_fixed_nav #logo { max-height: 60px; margin-bottom: 5px; }
Ti ringrazio per avere letto questo articolo, e ti consiglio di tornare periodicamente a visitarlo perché è possibile che inserirò altri suggerimenti man mano che ne avrò bisogno. Inoltre ti chiedo gentilmente di commentare questo mio articolo e, se ti è piaciuto, di condividerlo suoi tuoi profili social, grazie.


Ciao,
ho inserito alcuni pulsanti sul mio sito, ma vorrei dare a loro un’unica misura di larghezza.
Come posso fare?
Il codice CSS lo inserito nel modulo del pulsante stesso o nella tab del tema divi?
Ciao Riccardo.
Articolo perfetto. Utilizzo anch’io Divi. Eccezzionale.
Però ho un “problema” con il menu. Se il nome del sotto menu è lungo, lo mette su due righe. Io preferirei su una riga sola. Ti allego il sito. https://new.pervacallo.ch/
Se tu vai sopra il menu “sezione” vedrai.
Grazie mille per l’aiuto
Dario
Vedo… ti conviene chiedere direttamente al forum di supporto…
Ciao
Ciao Riccardo,
ottimo articolo! Vorrei chiederti se è possibile personalizzare con i css i testi e lo sfondo, ad esempio del menu, mettendo delle sfumature di colore e non un colore solo.
Grazie
Ciao Nella.
Si è possibile, per esempio puoi usare il seguente codice (sfumatura da rosso a bianco nel top menu):
#main-header {
background: linear-gradient(red, white);
}
Trovi tutta la documentazione per realizzare i gradienti qui: https://www.w3schools.com/css/css3_gradients.asp
Buon lavoro!
Ciao Riccardo,
avrei la necessità di inserire annunci publicitari nel mio tema, avendo google disattivato i plug in di gestione ad sense puoi darmi un consiglio ?
Grazie
Ap
Devi inserire direttamente il codice che ti fornisce Google all’interno di un widget.
Buongiorno, sapresti dirmi come posso aggiungere la dicitura “MENU” sull’icona del sito mobile? Il tema che utilizzo è divi. Grazie
Buongiorno Sergio… Per questa cosa ti consiglio di contattare direttamente il supporto di Divi, loro sapranno darti una risposta precisa.
Grazie ciao
Ciao è possibile mostrare in automatico uno zoom del modulo mappa e spostare un po’ verso l’alto il pin dell’azienda? Grazie
Direi che si debba fare tutto dal modulo mappa… quello che vedi nella mappa mentre la configuri è quello che poi si vedrà nel front end del sito.
Per quanto riguarda il pin direi che non sia possibile, almeno a mio parere (e in certi casi può essere fastidioso…)
Ciao Riccardo, complimenti per il tuo articolo, molto molto chiaro.
Ho un problema con il tema DIVI: il modulo Contatto ha solo 3 tipi di campo, ossia testo, email e area testuale. Se si volesse aggiungere un campo radio o una checkbox sarebbe possibile? Grazie per il tuo supporto.
Francesco
Grazie a te Francesco… Purtroppo non è possibile, al momento. Ti conviene aprire un ticket all’assistenza di ET.
Ciao Riccardo voglio ingrandire il logo ma inserendo il tuo codice non funziona niente cosa sbaglio
Potrebbe dipendere da vari fattori… Riesci ad inviarmi via mail il link al tuo sito e il codice che utilizzi?
Grazie
Ciao,
quale codice inserire per aggiungere un testo di fianco al logo posto sopra al menu primario?
Ciao Arianna, credo sia possibile farlo direttamente dal modificatore di tema di Divi.
Ciao! Anch’io ho lo stesso problema e non è possibile farlo dal modificatore tema 🙁
Se non è possibile farlo così vi conviene chiedere direttamente al forum di supporto, probabilmente c’è del codice JavaScript (o similare) da inserire nel sito.
Ciao Riccardo e complimenti per la guida!
Premetto che non sono un’esperto webdesigner, sto lavorando ad un sito con divi che trovo un’ottimo tema, ma ho un problema con il menu, in quanto vorrei che questo si evidenziasse quando mi trovo su una determinata sezione della pagina dopo averla selezionata o posizionato in seguito ad uno scrolling. Ho provato a fare modifiche al file css style ma senza successo, come posso fare?
In attesa di tuoi preziosi consigli, ringrazio.
Ciao Manuel e grazie!
Non so se sia possibile fare quello che chiedi… Fossi in te proverei a domandare direttamente sul forum di supporto di ET.
Ciao
Ciao! Grazie per il blog, ho tentato di inserire stringa (per sito del mio amico) nel css per eliminare menù al fine di fare pagina per funnel ma la pagina è ancora visibile, ho fatto prova anche con categoria blog e continua a rimanere visibile, c’è qualche altro trucco o devo vedere errori nel file manager?
Grazie
Diego
Ciao Diego
Se vuoi un risultato come questo: https://www.riccardoricci.it/wp_lp01/
devi inserire il seguente codice nel CSS personalizzato di Divi:
.page-id-[ID pagina] #main-header { visibility: hidden; }
dove [ID pagina] è l’id della pagina, da trovare come ho mostrato nell’articolo.
Se invece quello che vuoi eliminare è il menu laterale devi andare nell’editor della pagina e, dalle “Impostazioni pagine Divi” (in alto a destra) devi selezionare “Layout pagina” –> “Larghezza intera” e salvare la pagina.
Buon lavoro!
Ciao Riccardo!
Sto utilizzando Divi da pochi mesi e mi ritrovo con un problema al quale non riesco a trovare soluzione.
Quando carico la pagina mi carica il titolo del post in una posizione, poi dopo pochi millesimi di secondo il titolo si sposta più in basso. Per farti capire meglio sembra che “carichi degli stili” poco dopo. Non riesco a capire cosa sbaglio e come risolvere.
Grazie mille in anticipo
Ciao Alessia, non riesco a focalizzare il tuo problema…
Mi potresti mandare privatamente un link con l’esempio in modo da darci un’occhiata?
Grazie mille
Ciao Riccardo è possibile integrare con il tema divi getresponse al posto di mailchip o aweber?
Grazie Anticiapatamente
Direi di sì, sicuramente esistono dei plugin per l’integrazione.
Salve Riccardo, io ho installato il tema Divi, nella visualizzazione a pc va tutto bene, ma se visualizzo il mio sito su un cellulare si sovrappongono tutte le scritte dei titoli e sottotitoli delle pagine…c’è un modo per cambiare impostazioni delle pagine solo della parte mobile?
Buongiorno Terry
Sì, è possibile farlo nel divi builder, selezionando il modulo che ti interessa, vai su “opzioni avanzate di design”. Modificando l’impostazione “interlinea” (perché immagino che il tuo sia un problema di interlinea) vedrai comparire sulla destra l’icona di un cellulare. Cliccando su questa icona potrai modificare separatamente i parametri di visualizzazione su PC, smartphone e tablet.
Spero di essere stato sufficientemente chiaro.
Grazie Riccardo della risposta!In realtà su un precedente sito (sempre tema Divi) mi compariva l’icona del cellulare per permettermi di modificare le impostazioni della visualizzazione su mobile, ma ora non mi compare…mi sembra strano perchè il tema dovrebbe essere completamene responsive…
Salve Riccardo, e grazie per la preziosa guida!
Ho bisogno del tuo supporto per il tema DIVI: come posso rendere visibili i “tags” di un articolo?
Mentre “categorie” è già visibile di default, per le “tags” non riesco a trovare la funzione.
Attendo fiducioso!
Grazie!
Buongiorno Adriano, questo è un problema “comune” a tutti i temi… ti conviene chiedere al supporto tecnico di ET, che ti indicherà le personalizzazioni da fare nel codice del tema
Ciao Riccardo nel tema Divi non mi da la possibilità di aggiungere un piccolo menu nel footer… mi fa mettere solo testo e icone social.
Come posso fare?
Buongiorno Leandra. Purtroppo la personalizzazione del footer è uno dei punti deboli di WP perché non ha funzionalità native per farlo.
Credo che esistano appositi plugin, altrimenti occorre andare a modificare a mano il file “footer.php” nell’editor dei temi, ma occorrono buone conoscenze di HTML e CSS.
Salve Riccardo, avrei bisogno di chiederle un consiglio.
Sto usando Divi per il mio sito ma mi sono reso conto che il Modulo di contatto (Contact form) genera in automatico un Titolo in H1, ma nella pagina ho già un altro H1 che è il principale…
Come posso modificare il CSS in modo che il modulo generi un Titolo in H2?
Grazie
Gentile Emanuele, la generazione del tag H1 piuttosto che H2, o altro, è di competenza del codice in PHP, il CSS non c’entra nulla.
La soluzione più semplice che mi viene in mente per il tuo problema è quella di cancellare il titolo nel modulo di contatto, in modo che non generi l’H1, ed aggiungere un titolo H2 a mano, usando un modulo testo.
In alternativa forse dovresti chiedere supporto sul forum di Elegant Themes.
Saluti, e buon lavoro
Grazie è quello che ho fatto e funziona. Pensavo ci fosse un modo per agire a monte variando il tema per sempre, ma penso sia complicato…
Grtazie 1000!!!
Ciao Riccardo, mi sono avventurata nello strutturare un sito per la pubblicità di case in affitto di tutto il parentado, ho utilizzato WordPress, con DIVI elegant theme per tema. Ovviamente per la costruzione del sito utilizzo l’utilissimo DIVI BUILDER.
Data la vocazione del sito intendo piazzare in ogni pagina di ogni casa un Boeing caldera. Ne ho individuato uno che vorrei provare che è http://wpdevart.com/wordpress-booking-calendar-plugin/
purtroppo, data la mia ignoranza non so cosa fare dopo averlo installato e attivato.
quale è il passaggio che mi permette, dopo l’attivazione, di vedere il calendario pubblicato su ogni pagina? serve un codice? dove lo trovo? devo metterlo dove? considera che io uso il DIVI BUILDER che è molto comodo.
grazie mille in anticipo, do per scontato che mi dia la risposta giusta.
ciao
Paola
Buongiorno Paola
Grazie per il tuo gentile commento.
Ho scaricato la versione free del booking calendar che mi hai segnalato. Dopo aver creato il calendario, lo puoi inserire nella pagina, nel punto da te selezionato, utilizzando lo shortcode che ti viene fornito nella pagina “Booking Calendar” –> “Calendars”.
Per esempio: [wpdevart_booking_calendar id=”1″]
Spero di essere stato d’aiuto.
Ciao e buon lavoro
Ciao Riccardo, ti ringrazio del tuo post, ho utilizzato questi consigli per la landing page e tutto bene, ma ho un altro problema
ho installato wp download manager: sulla pagina download che genera per scaricare il file, inserendo l’id della pagina generata, su questa precisa pagina questo codice non funziona,
hai suggerimenti? mi piacerebbe che non si vedesse il menu in questa pagina
grazie mille
Molto strano, potrebbe essere dovuto a qualche conflitto col plugin del Download Manager…
ciao Riccardo, quando pubblico il logo mi escono: firma, data, categoria, commenti… come fosse un post. Come posso fare?
Ciao Romi, non ho capito bene il tuo problema, potresti darmi delle indicazioni più precise, magari scrivendomi una mail? Grazie mille
https://www.riccardoricci.it/i-miei-contatti/
Ciao! E Grazie per l’articolo utilissimo!
Io avrei un problema ad accedere alla libreria di Divi, mi dice “Non disponi dei permessi per modificare gli articoli di questo tipo”.
Sai per caso a cosa è dovuto?
Grazie 🙂
Ciao Alexandra, grazie per il tuo commento.
Tu sei amministratore del sito? Solo gli amministratori possono accedere alla libreria Divi.
In quel caso, forse c’è un problema con l’installazione del tema.
Grande Riccardo,
ottimo articolo e ottimo tema DIVI.
Grazie per il consiglio!
Grazie a te, Mario!
Grazie Riccardo, utilissima informazione!
Eleonora
Grazie a te, Eleonora!